先忘记栅格吧!你应掌握的11个创新布局技法
越来越多的网页设计师开始知道,进行布局设计时需要用到栅格线。但是对于老手来说,栅格线不是唯一的可选项,这些老手经验丰富,基础扎实,他们懂得怎样去创新,懂得用新颖的设计完成目标。条条大路通罗马,他们会凭借自己的感觉去摸索成功的方式,而最终的效果却更出彩。
栅格线与设计的关系可谓源远流长,对栅格线应用的熟练程度可以衡量一名设计师的水平。

左图: 瑞士风格海报 by Josef Müller-Brockmann。右图: 后现代主义风格海报 by Wolfgang Weingart
现代布局栅格线系统是由瑞士设计(又名国际主义平面设计风格)在20世纪早期确立的。
到了70年代,后现代风格影响了瑞士设计风格,瑞士风格一改过去僵化的栅格线系统,换之以更加灵活的栅格线布局。以完成更复杂、装饰更华丽的设计。后现代主义设计师从未抵制过栅格线系统,但是他们打破了限制。

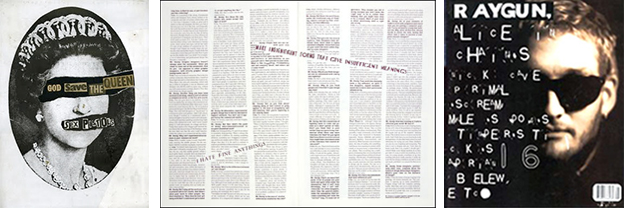
左起:Sex Pistol Album cover by Jamie Reid,。Magazine, ‘Emigre’ Spread, ‘Ray Gun’ Magazine cover
还有一些平面设计师以新式风格继续推动着栅格线系统的发展,形成了诸如朋克、新浪潮、数字表现主义等新风格。一些设计师,比如David Carson,完全摒弃了栅格线。更多的是对栅格线系统理解基础上的改良、突破。
时至今日,栅格线系统依然重要。但是不要那么死板,脑子要活一点儿,还有很多设计的技法,尤其是以自由开放而著称的网页设计。

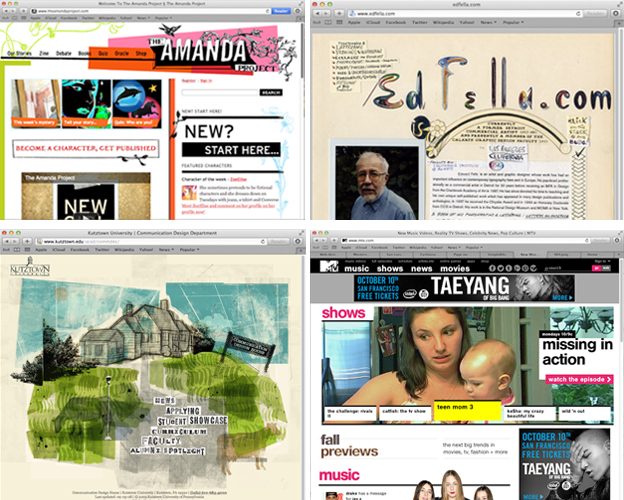
如图: The Amanda Project website, Ed Fella’s website, Kutztown Communications department website,MTV‘s website
你看上面这些网页设计,都使用了栅格线系统,设计师”玩”的比谁都”溜”,他们会根据现有的情况,突破栅格线的限制,在不牺牲可用性的前提下,达到出色的视觉效果。
因此,要想掌握本文的技法,必须要有扎实的基本功,要对栅格线有充分的了解和心得。本文可不是新手向的文章,”要想跑,先会走”。同理,要想改造栅格线,必须先要掌握栅格线基础。什么叫做伟大的设计师?伟大的设计师便是:心中对基础和原则了如指掌,但又不墨守成规,根据实际情况与个人经验,打破规则,完成更美的设计。
废话不多说,看看这些设计师们是如何打破规则的吧。
1.阶梯状布局

阶梯状的字体布局富有后现代主义气息,配合相关的图像,能够达成与众不同的视觉效果。
2.适度倾斜

性感的翘臀?性感的翘字?个性十足,遐想连篇。
3.环绕形布局

更好的图文结合、打造视觉焦点、充分利用空间,挖掘栅格线系统的潜力。
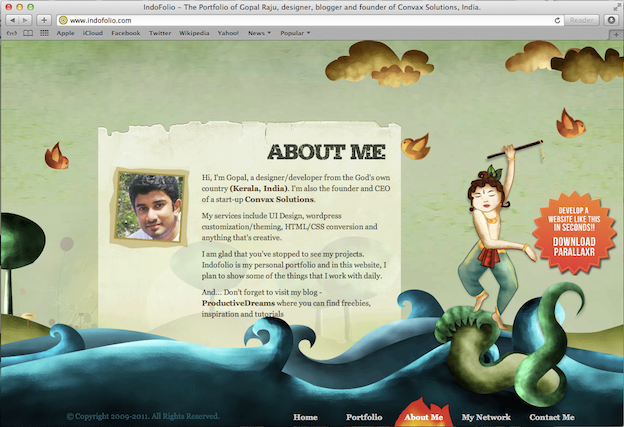
4.插画元素

栅格式布局太呆板?试着加入一点插画元素吧。让页面看起来更具娱乐性,更好的平衡美学与功能。
5.重叠

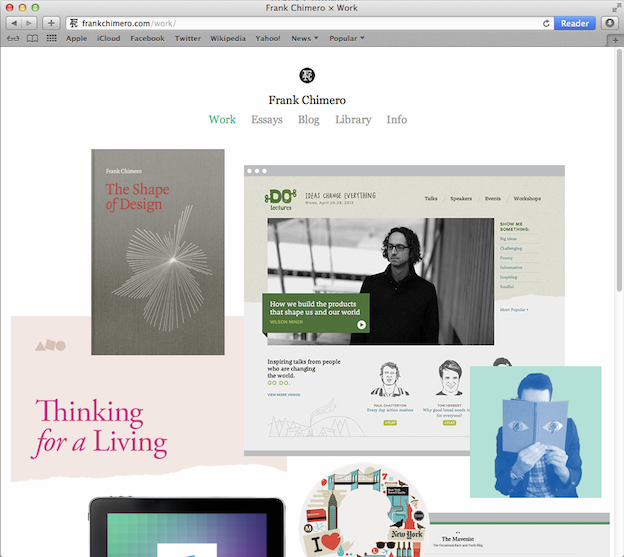
在Frank Chimero的动态个人网站中,他采用了图像重叠的手段,而非传统的栅格线布局。令人印象深刻。
6. 利用页面边缘

不要为了留边距而留边距——可以做点小实验,让文本超出页面边缘,然后用成沓的印刷品来呈递作品。
7. 妙用形状

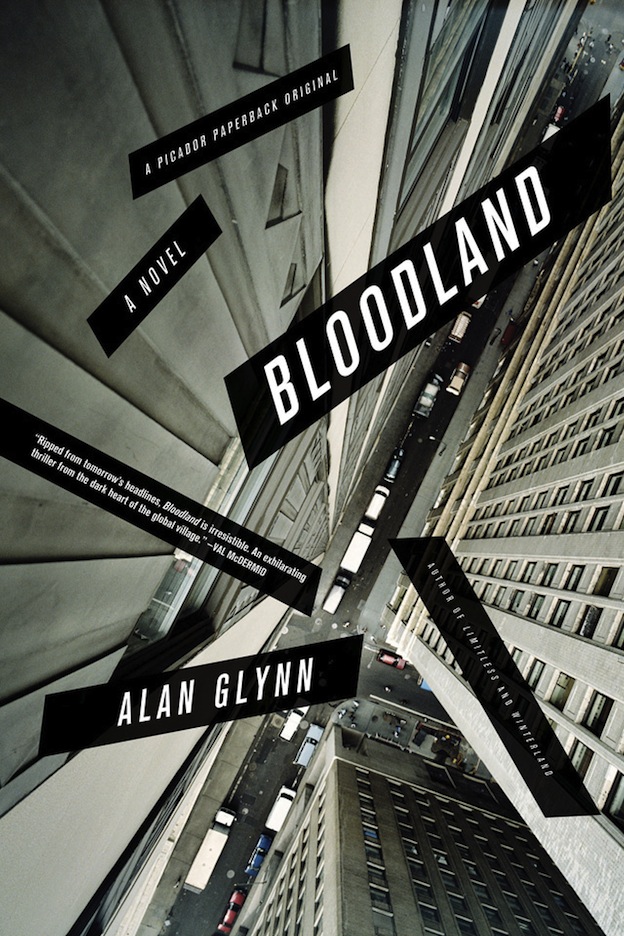
锐利的矩形配合以文本,看起来像是玻璃碎片,暗含一种暴力、兴奋的因素。
8. 不对称设计

不对称设计让人感觉非常自然、淳朴、无修饰。比如说这罐蜂蜜,感觉就很天然。
9. 拼贴画

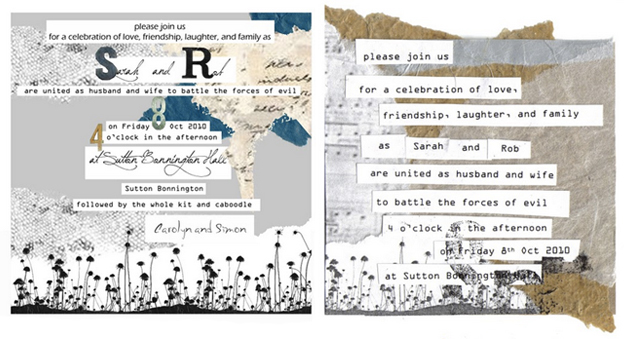
这则可爱的婚礼邀请函感觉非常人性化、有手工质感,浓厚的拼贴风格。
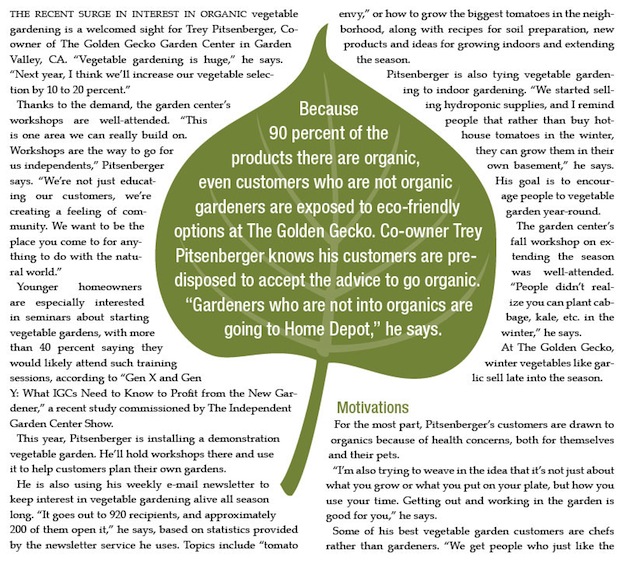
10. 加入引用

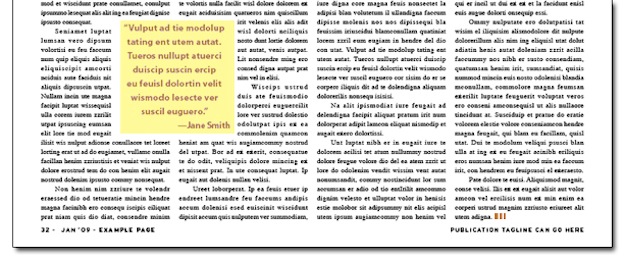
用户对一成不变的阅读节奏感到厌倦怎么办?那就试着打破节奏,给用户一点惊喜,引用就是一个好方法。尤其是在大块大块的文本信息中,加入引用可以适度缓解多栏布局的阅读节奏感,让用户读起来更舒心。
11. 手绘字体

适度添加手绘风格的字体,让你的设计更加有趣,别有风味,而不是一本正经。
这就是突破栅格线布局设计的一些技法,大家可以举一反三,在熟悉基础的前提下,突破原则,也突破自我!
